Responsive Designs


and I work at Google.
...or at least, some of it
LAYOUT
Flexbox has 4 parts:
flex-flow
justify-content, align-items, align-self, align-content
order
flex
Fine for linear designs
Also okay for most sites with a simple header/footer/multi-column body
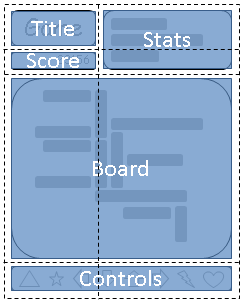
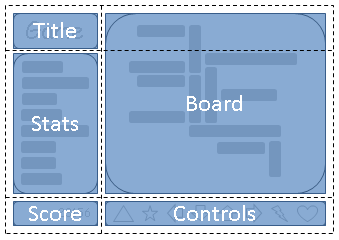
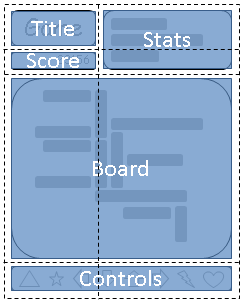
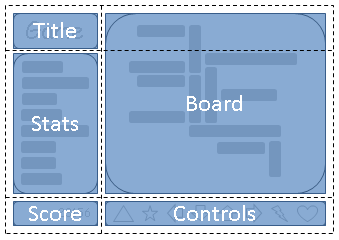
Bad for more complex, two-dimensional designs


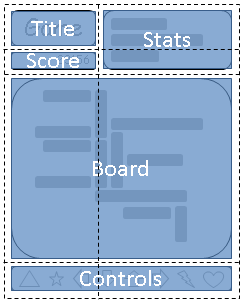
| logo | header | header |
| logo | nav | nav |
| news | text | pics |
| footer | footer | footer |
<vbox> <hbox> logo <vbox> header nav </vbox> </hbox> <hbox> news text pics </hbox> footer </vbox>
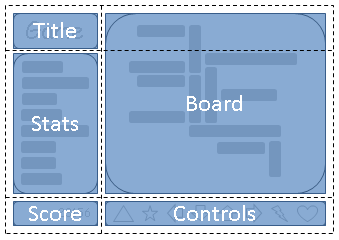
| logo | header | header |
| logo | nav | nav |
| news | text | pics |
| news | footer | footer |
<vbox> <hbox> logo <vbox> header nav </vbox> </hbox> <hbox> news <vbox> <hbox> text pics </hbox> footer </vbox> </hbox> </vbox>
| logo | header | header |
| logo | nav | nav |
| news | text | pics |
| news | footer | footer |
body {
display: grid;
grid-template: "logo header header"
"logo nav nav"
"news text pics"
"footer footer footer";
}
#logo { grid-area: logo; }
#header { grid-area: header; }
#nav { grid-area: nav; }
…


Flexbox and Grid solve 90% of use-cases.
There will be a Flexbox 2.
Want to investigate extensible layouts.